
目次
noteでも解説しましたが、ワードプレスでブログを始めるにあたって必要なプラグインを解説してきました。
\noteのリンク先を画像に貼ってます/
このaddquicktag(アドクイックタグ)とは、一体どんな風に設定して使えるのか?
そんな疑問に応えるべく、こちらの記事を作成しております。
ワードプレスのテーマによっては、addquicktag(アドクイックタグ)
(アドクイックタグ)を使わなくても良い場合もあるでしょう。
現在、ワードプレスを利用する環境が変化してきてます。
それは、ワードプレスをクラシックエディターで
使うかブロックエディターで使うかの違いにもよります。
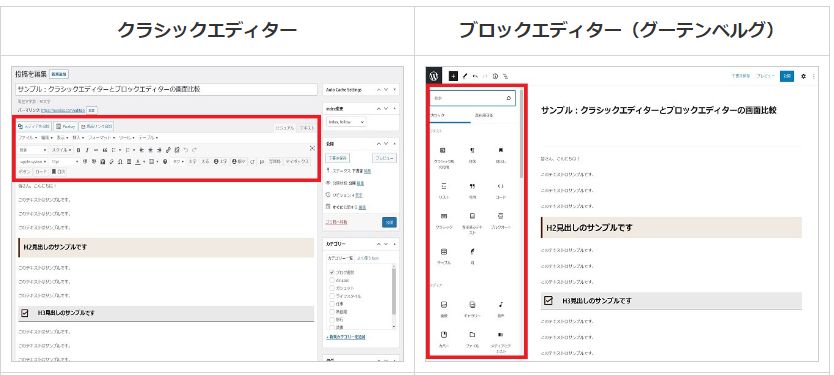
詳細の画像はこちらです。

出典元:meologサイトより
ワードプレスで作業をする時の画像になります。
みなさんはどちらの画面でブログを書いていますか?
私は断然、クラシックエディターの方が利用
しやすいです。画面の左側ですね。


そうなんだよね、でもサポートが終了する話は2022年現在でも出てないよ
今回はワードプレスのテーマが『STORKストーク19』でクラシックエディターのプラグインを
使った場合の解説になります。
addquicktag(アドクイックタグ)のプラグインを入れる前に必ず、Classic Editor(クラシックエディター)のプラグインを入れるようにしてください!!
クラシックエディターのプラグインに関しての詳細は、こちら
addquicktag(アドクイックタグ)で出来ること
具体的にはブログ内で使う文字の装飾であったり、吹き出しやリンク先の誘導に使ったりするボタンなどブログ作成において利用頻度の高いものをボタン1つで呼び出すことができる便利なプラグインになります。

こういうのも1発で
出来るんだニャー
具体的に言うと、この猫と吹き出しがボタン一つで出来るんです。
他の使い方としては、addquicktag(アドクイックタグ)で吹き出しの設定だけしておきキャラクター(画像)は後付けするとかも可能です。
吹き出しの画像だけを変更する方法はこちら
あとは、文章を吹き出し内に入力するだけって感じです。
STORKストーク19をテーマ登録して
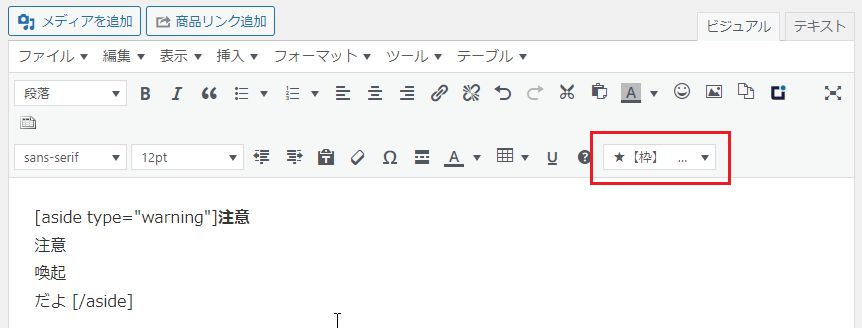
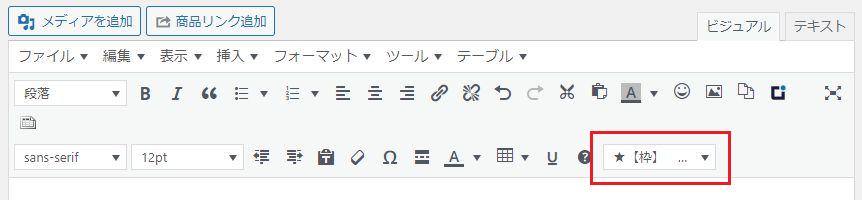
addquicktag(アドクイックタグ)をワードプレス画面で設定をするとこんな感じになります。

赤枠内をクリックすると、下記のようにaddquicktag(アドクイックタグ)に登録した内容が出てきます。


この★【ボックス】とかの文言は自分で決めることができるので分かりやすいように登録して使いましょう!
こういった設定をすることで、面倒なコードの入力作業を省くことができます。
また、ブログ内に吹き出しでしゃべっているキャラクターを簡単に掲載することができるので、ブログ記事を読む人も離脱せずに読んでくれますよ。

意外と吹き出しの効果は
侮れません
このaddquicktag(アドクイックタグ)を使ってみると
![]()
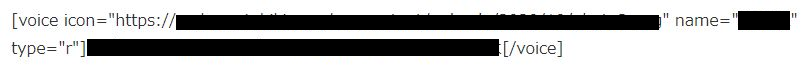
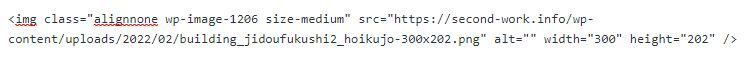
ワードプレスのビジュアル状態だと、こんなコードになってます。

テキスト側だと、こんな感じで表示されています。
ちょっと表記が違います。上記は、画像アドレスや名前や定型文を入れている状態になります。

ブログで表示されるのは、こんな感じ。
ブログを公開するボタンを押したり、プレビュー画面をみるとちゃんと登録した吹き出しが表示されるから安心してくださいね。

右側に画像、画像下に名前、左側に吹き出しが出るようaddquicktag(アドクイックタグ)で登録されています。
addquicktag(アドクイックタグ)のインストール
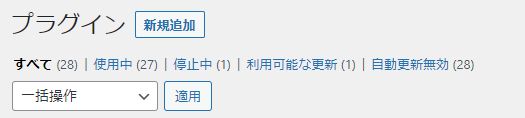
まずはワードプレス内のプラグインで
addquicktag(アドクイックタグ)を検索しましょう。
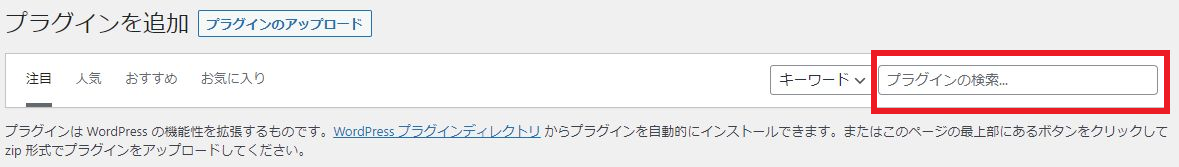
ワードプレス画面の『プラグイン』を押すとこちらの画面になるので、そこの【新規追加】ボタンを押してプラグインを検索しましょう。



この赤枠内に、addquicktag(アドクイックタグ)と入力して検索します。

右上ボタンが「有効」になってますが、インストールされる前は
「今すぐインストール」
となっているのでボタンを押してインストールを行いましょう。

今すぐインストールボタンが有効化に変更したら、有効化をクリックしましょう
addquicktag(アドクイックタグ)の設定方法
addquicktag(アドクイックタグ)のインストールが完了したら、設定を行います。
設定はワードプレスの設定からでもできますが
『プラグイン』を押してaddquicktag(アドクイックタグ)の欄内の設定ボタンからも設定することができます。

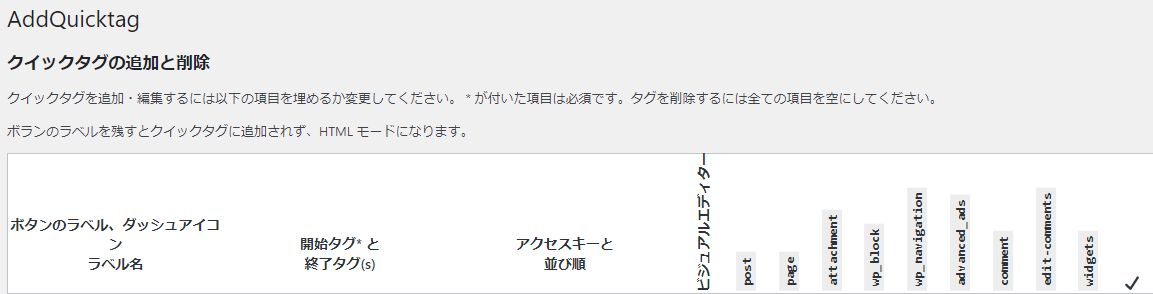
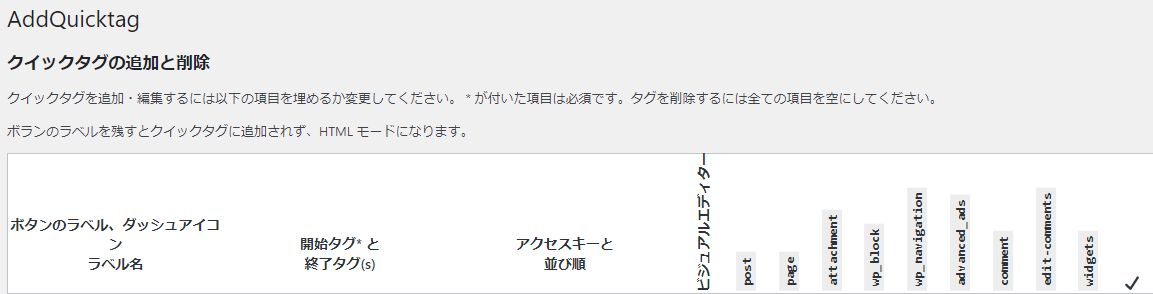
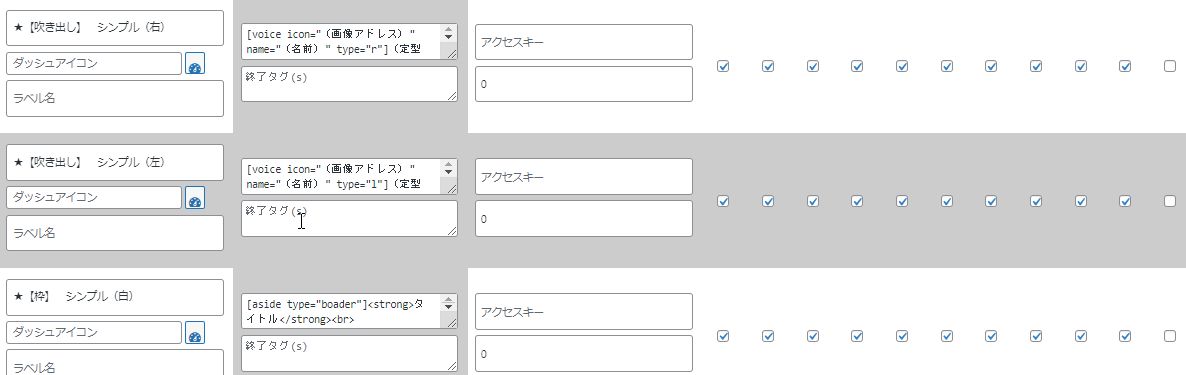
addquicktag(アドクイックタグ)のプラグインは、このような画面で管理されています。


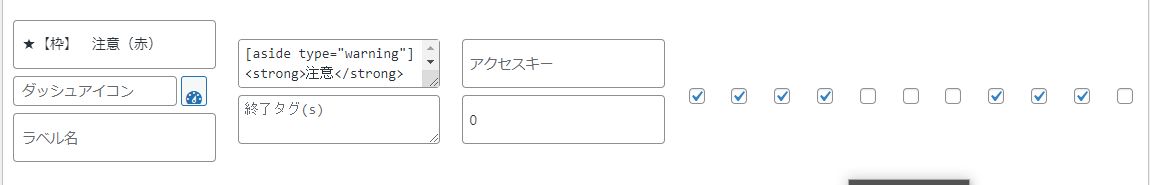
登録する際は、レ点チェックのすべての項目にレ点が必要になります。
一番右側にレ点チェックを入れれば全ての項目にレ点チェックが入るので登録時には活用しましょう。
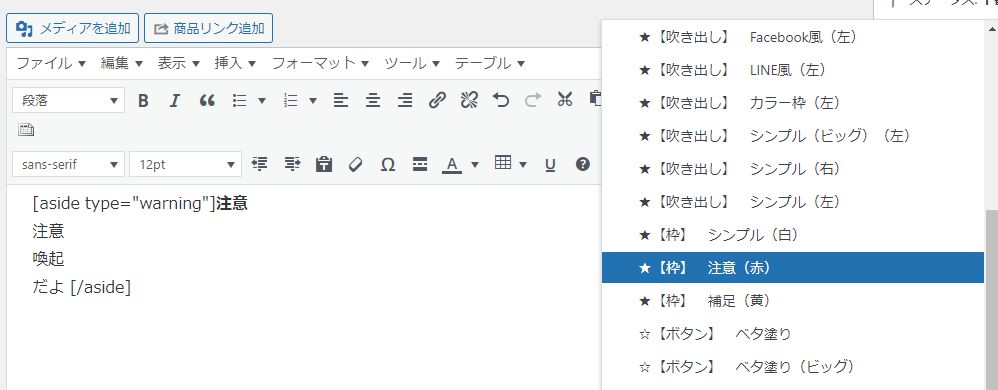
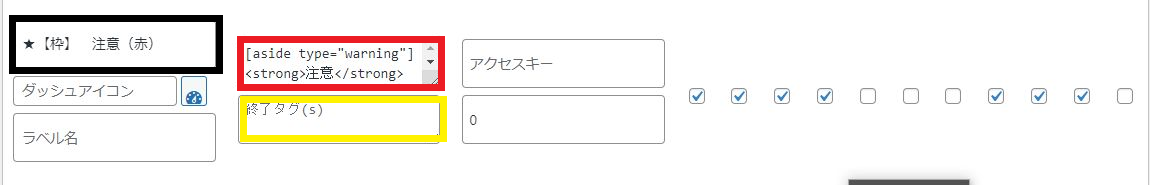
左上の入力「【枠】注意(赤)」の部分には、自分の管理しやすい文言を入力します

入力した部分は、上記ワードプレスの画面上の赤枠部分に表示されます。
プラグインを入れてる数によっては、
上記画像と同じ位置にaddquicktag(アドクイックタグ)の選択表示がされない可能性もあるので注意しましょう

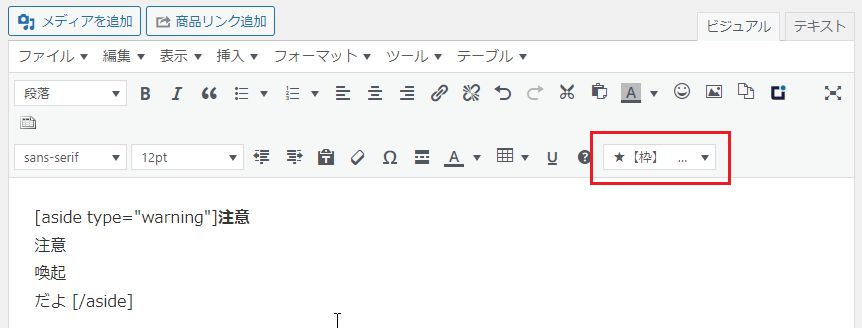
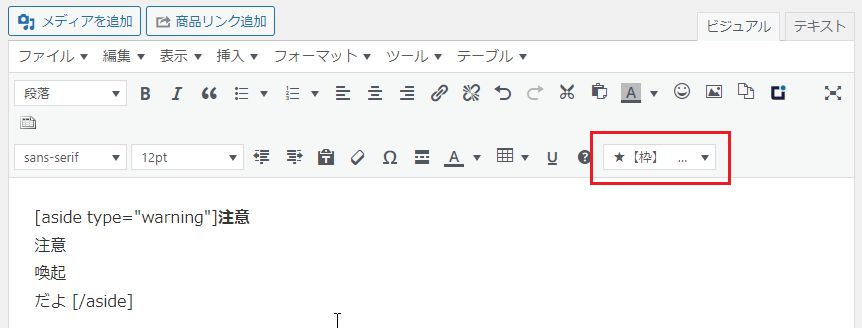
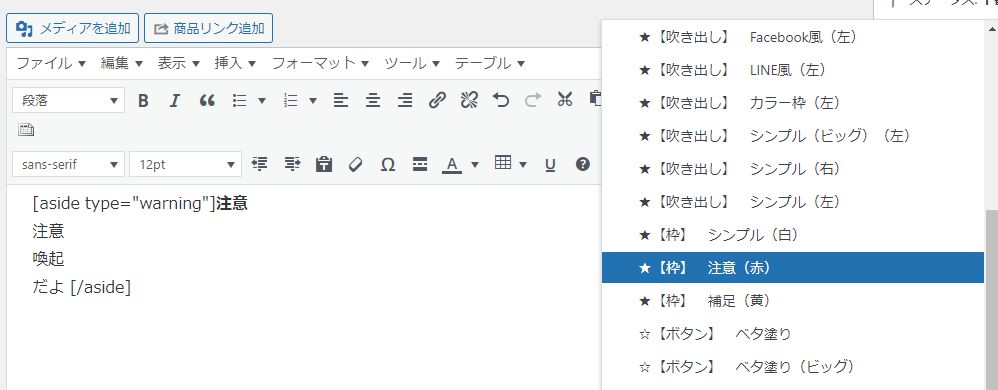
赤枠を選択する際、下記画面のようになるので青い状態にしてからクリックするとワードプレス内のビジュアル画面に「注意」という枠が出てきます。

ブログ記事になった状態がこちら。
「注意喚起だよ」の部分は消して、注意したい内容を[/aside]の手前側に文章で入力すれば大丈夫です


でもどうやって登録するニャー?

登録には2通りあるから覚えておきましょう
addquicktag(アドクイックタグ)の設定を手動で行う場合


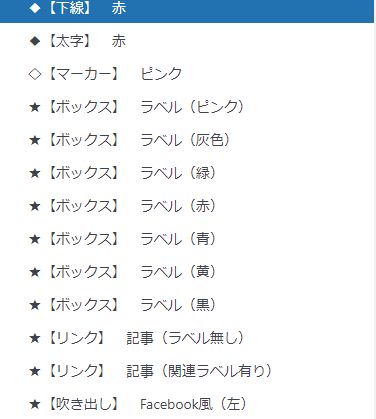
- 黒枠⇒ワードプレスで選択する時に確認する表示名
例) ★【枠】 注意(赤)
- 赤枠⇒枠や線、吹き出しなどをHTMLで表示した際の終了タグ前の部分
例)
[aside type="warning"]<strong>注意</strong><br>
注意<br>
喚起<br>
だよ - 黄色枠⇒HTMLの終了タグ
例)
[/aside]
※終了タグ内に何も入れず、赤枠内に全てのタグを入れても通常通り使えました。

HTMLって何?
美味しいニャー?
HTMLとは簡単に言えば、
ワードプレス画面の右上にある「テキスト」に明記されている暗号のようなものをいいます。

この画面の右上にある「テキスト」に合わせると、こんな感じでアルファベットの羅列があると思います。

ブログ記事でみると、こんな感じです。

画像1つ入れたりするだけでも、テキスト側ではこんな作業がなされてます。
それでも、ワードプレスって便利だから、画像を追加したい場合は「メディアを追加」ってだけで画像は入れれるからね。

でも、いちいち同じ画像を「メディアを追加」ってボタン押して同じことをするなら、addquicktag(アドクイックタグ)に登録しておくと便利だよ!って言いたいんだよ。

1個ずつ登録するのは難しいニャー?
よくよく考えたら、このワードプレスの操作画面で使っている
こんなのやこういうのって、簡単に登録することができるんだよね。
addquicktag(アドクイックタグ)を簡単に手動で登録する方法はこちら
addquicktag(アドクイックタグ)の設定をエクスポートしてインポートする
ワードプレスのテーマSTORKストーク19には、
addquicktag(アドクイックタグ)で簡単に使えるデータファイルがあります。

インポート用のファイルを【無料】でダウンロードできるので、下記ボタンから進んでください。
ダウンロードが終わったら、ダウンロードしたzipファイルを解凍しておく

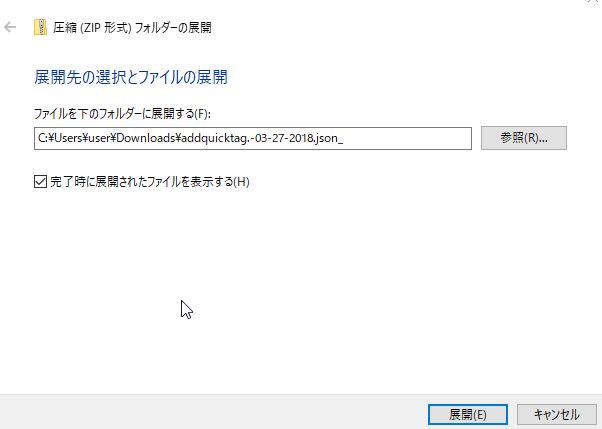
フォルダを右クリックして「全てを展開」を
クリックして解凍します

展開後はこちら
![]()
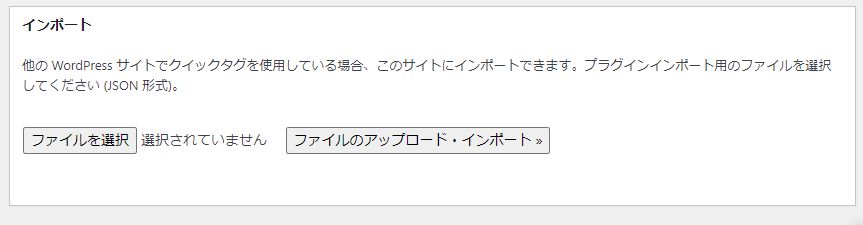
プラグインaddquicktag(アドクイックタグ)設定ページの一番下に
ある、インポートに解凍した(展開した)ファイルを選んでアップロードします。

ここまで終われば、ブログ記事の新規投稿で
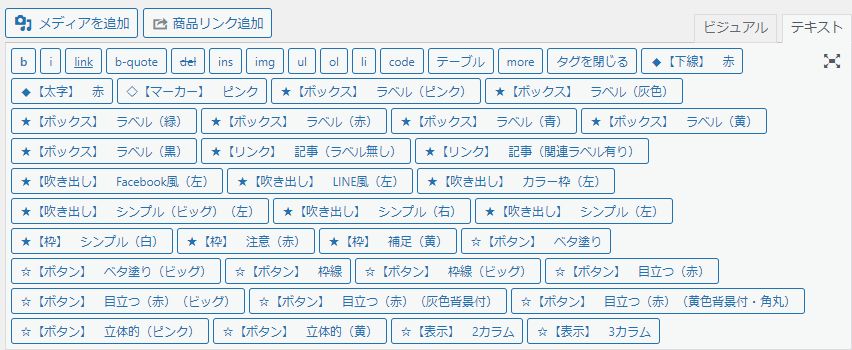
【QuickTags】というセレクトボックスから選んで使用することができます。

このように自動で、ブログ記事作成時に必要な文字装飾や吹き出し機能が登録がされます。
全部が全部入っているわけではありません。
記事作成に必要なものが、ほぼ入っていると思って大丈夫です。

くれぐれも、STORKストーク19専用になるので注意しましょう
テキスト画面には、データがこんなに反映されるからブログ作成時に使いたくなったらこちらを確認しながらボタン押しても良いですよ~☆彡

addquicktag(アドクイックタグ)の設定方法と使い方をSTORKストーク19にて解説まとめ
addquicktag(アドクイックタグ)が便利なものか分かってもらえましたか?
ブロックエディターでも利用できるのですが、
私自身がクラシックエディターでブログ執筆して使い慣れているので画像内容も「クラシックエディター」にて解説しております。
今後、クラシックエディターよりもブロックエディターが主流になるのであればそちらでブログを執筆するのになれなくてはいけません(*ノωノ)
それでも、クラシックエディターが使える間はこちらでブログ執筆をやっていきたいと思います。

ここに文章を書く
ここに文章を書く
こういった形で元々、ワードプレスのテーマに付属しているものもあります。
付属している場合は、addquicktag(アドクイックタグ)は使わなくても大丈夫です。
必要であれば、プラグインをダウンロードしてみましょう。
付属していない場合は、addquicktag(アドクイックタグ)というプラグインを入れてブログ記事作成の効率化を図ってみてください。







 疑問点・不明点・質問したいことがあればお気軽に相談してくださいね(*´ω`*)
疑問点・不明点・質問したいことがあればお気軽に相談してくださいね(*´ω`*)

調べてみると、サポートが終了するかもって話もあったんだよね?