
目次
ワードプレス(wordpress)でブログを運営していると、パソコン画面でサイドバーにツイッター(twitter)のタイムライン情報が出てくるブログって見たことありますよね?
ブログ運営している人なら、
ツイッター(twitter)も一緒に運営している人も多いともいます。
画像で言うとこんな感じです。
右側のやつですよ~。

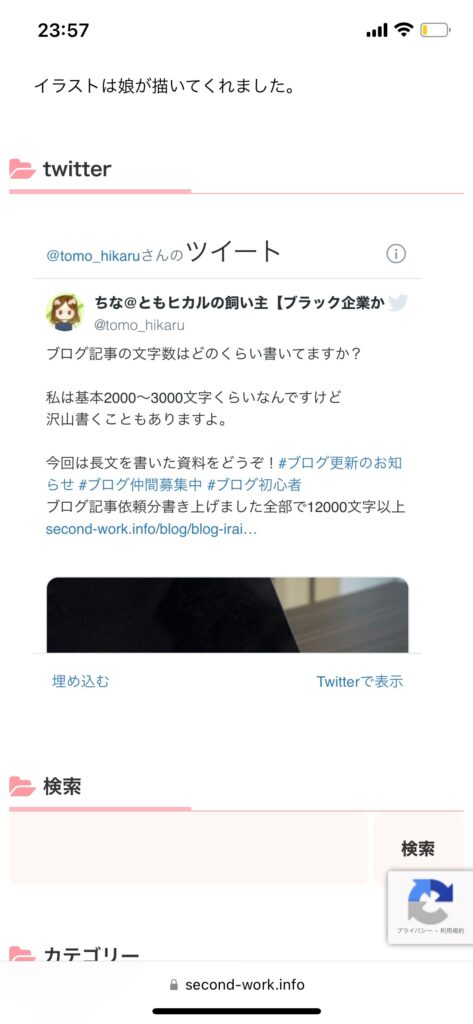
携帯で確認すると、こんな感じです。
携帯電話だと、スクロールしなくちゃいけないのでそれでも、twitter(ツイッター)も表示させたい!って思うならやってみましょう♪

ワードプレス(wordpress)のサイドバーにツイッター(twitter)を埋め込みする方法
ワードプレス(wordpress)を使っていると、
プラグインを使ってツイッター(Twitter)を埋め込みする?と考えがちですが、そんなことありません。
登録方法は簡単です。
自分専用のコードを抽出して、ワードプレス
(wordpress)のウィジェット昨日のテキストにコピペすれば完成しますよ。

そうですね(;^ω^)
詳細を画像を交えながら紹介していきますよ♪
ツイッター(twitter)の準備をする
まずは、ツイッター(twitter)側の準備を行います。必要なのは、下記になりますよ(*´ω`*)
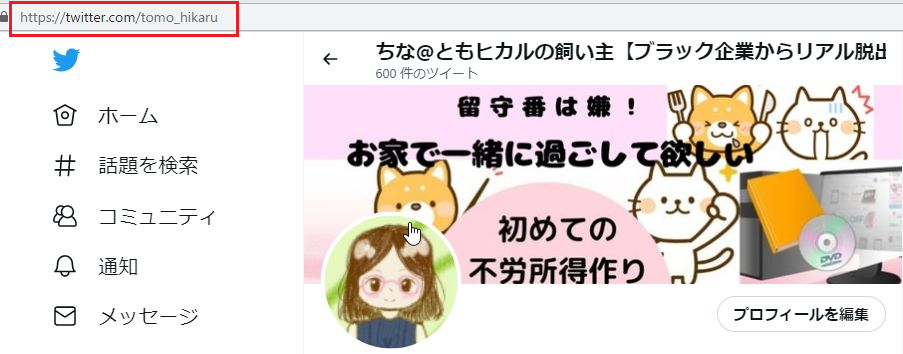
1.自分のツイッター(twitter)へログインしておきます。
ここで必要なものは、自分のツイッター
(Twitter)のアドレスが必要になってきます。

Twitter Publishを開く
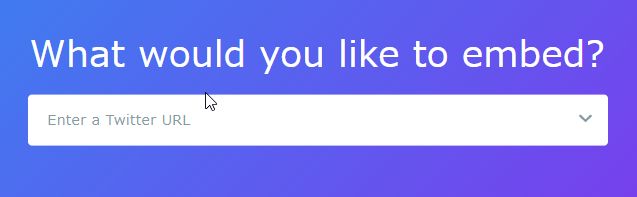
2.Twitter Publishのサイトを開くとこういった画面になります。
What would you like to embed?と明記されている下の空欄に文字を入れていきます。

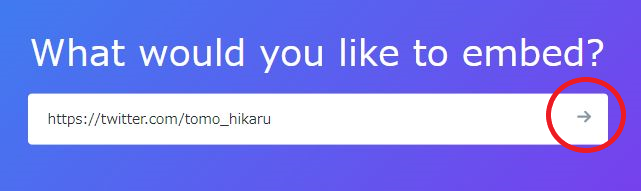
ここに、先ほどツイッター(Twitter)でログインした際のアドレスをコピペして貼ります。

貼ったら、→矢印を押しましょう。
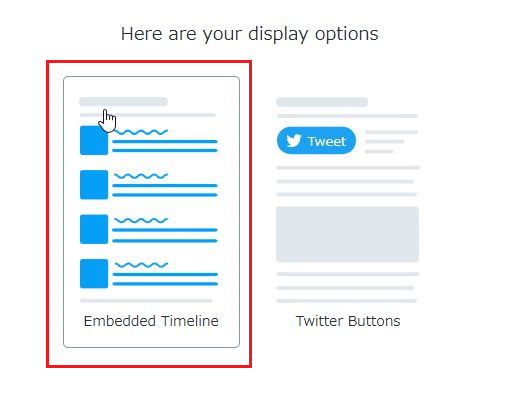
Here are your display optionsの画面上に出てくるEmbedded Timeline、こちらのタイムライン画像を選択します。

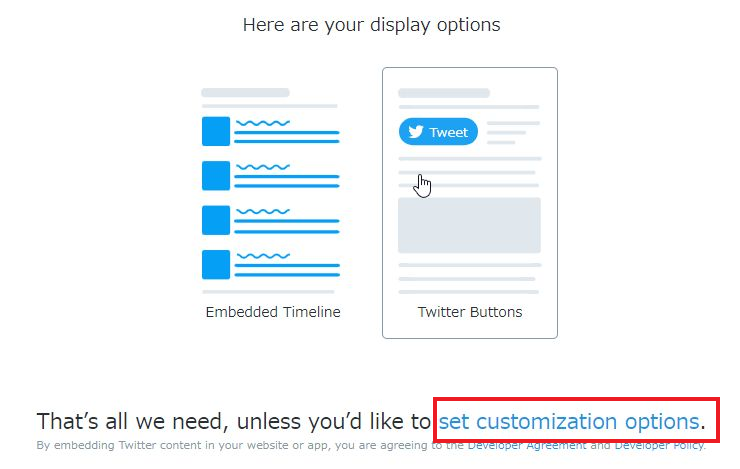
選択後に表示される、
set customization optionsの部分をクリックします。

ここで、
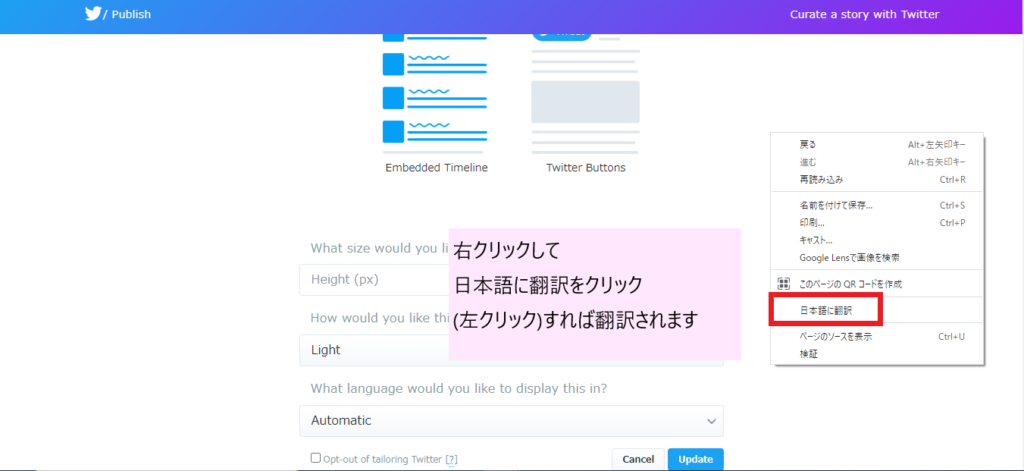
表示画面が英語表記なのが気になる方へ日本語訳へする方法をご案内します。

この機能を使って、
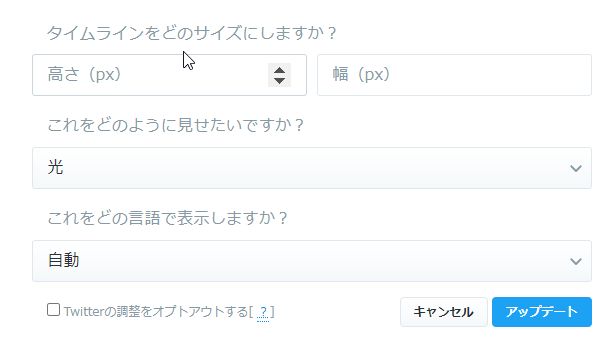
日本語訳にした後がこちらです。
こちらを押すと、この画面が出てきます。

こちらを選択すると、
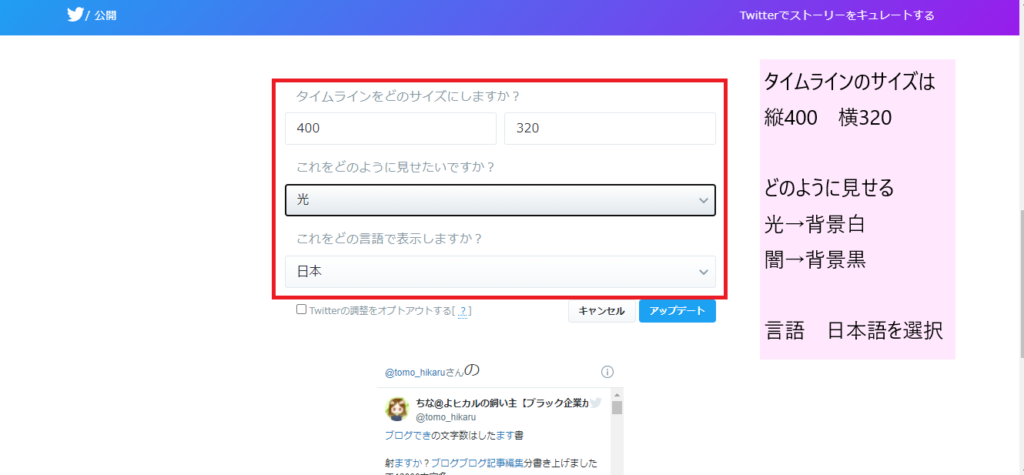
今度はツイッター(twitter)の表示サイズなどを決めていきます。

ワードプレス(wordpress)のサイドバーにツイッター(twitter)を埋め込みするサイズは、
400×320くらいがちょうどいいです。
もしかすると、ワードプレス(wordpress)のブログのサイズによっては少し調整が必要なブログサイトもあるかもしれません。
ツイッター(twitter)のタイムラインが完成した際に、一度確認してみてサイズがおかしい場合は再度同じ作業を行ってこちらのサイズ入力時に変更してみてくださいね。

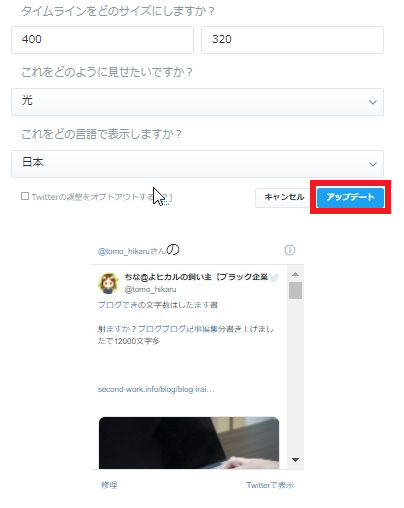
入力が完了したら、
アップデートのボタンを押します。

もう少しで終わるから
着いてきてね~

アップデートしたら、コードをコピーするというボタンを押してコピーします。
このコピーしたコードを、
今度はワードプレス側で作業を行います。
ワードプレス(wordpress)のサイドバーにツイッター(twitter)を登録する
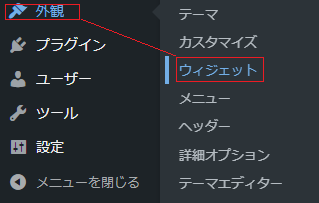
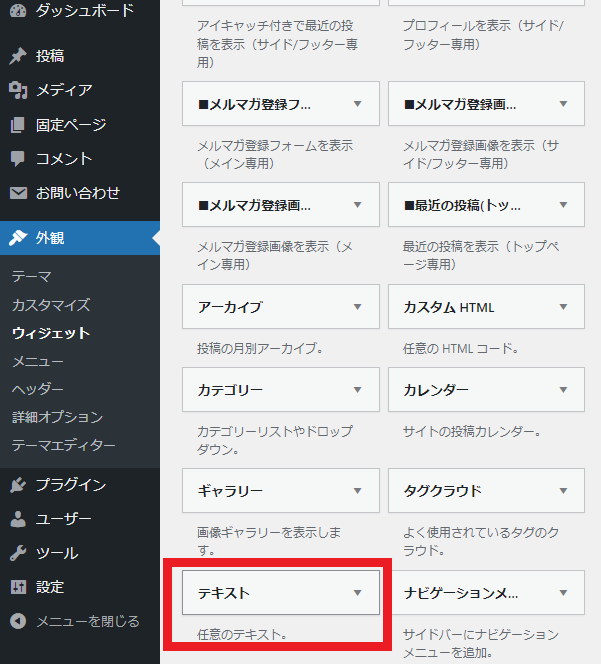
まずは、ワードプレスの外観のウィジェット画面を開きます。

開くと、「テキスト」を選ぶ項目があるので
確認しましょう。

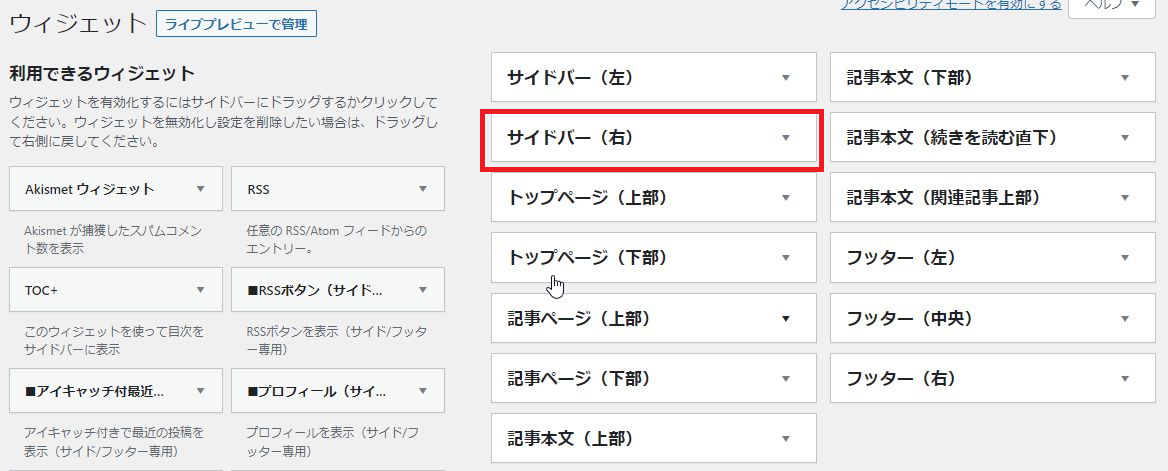
テキストを選ぶ反対側に「サイドバー」の表記があるので確認しましょう。

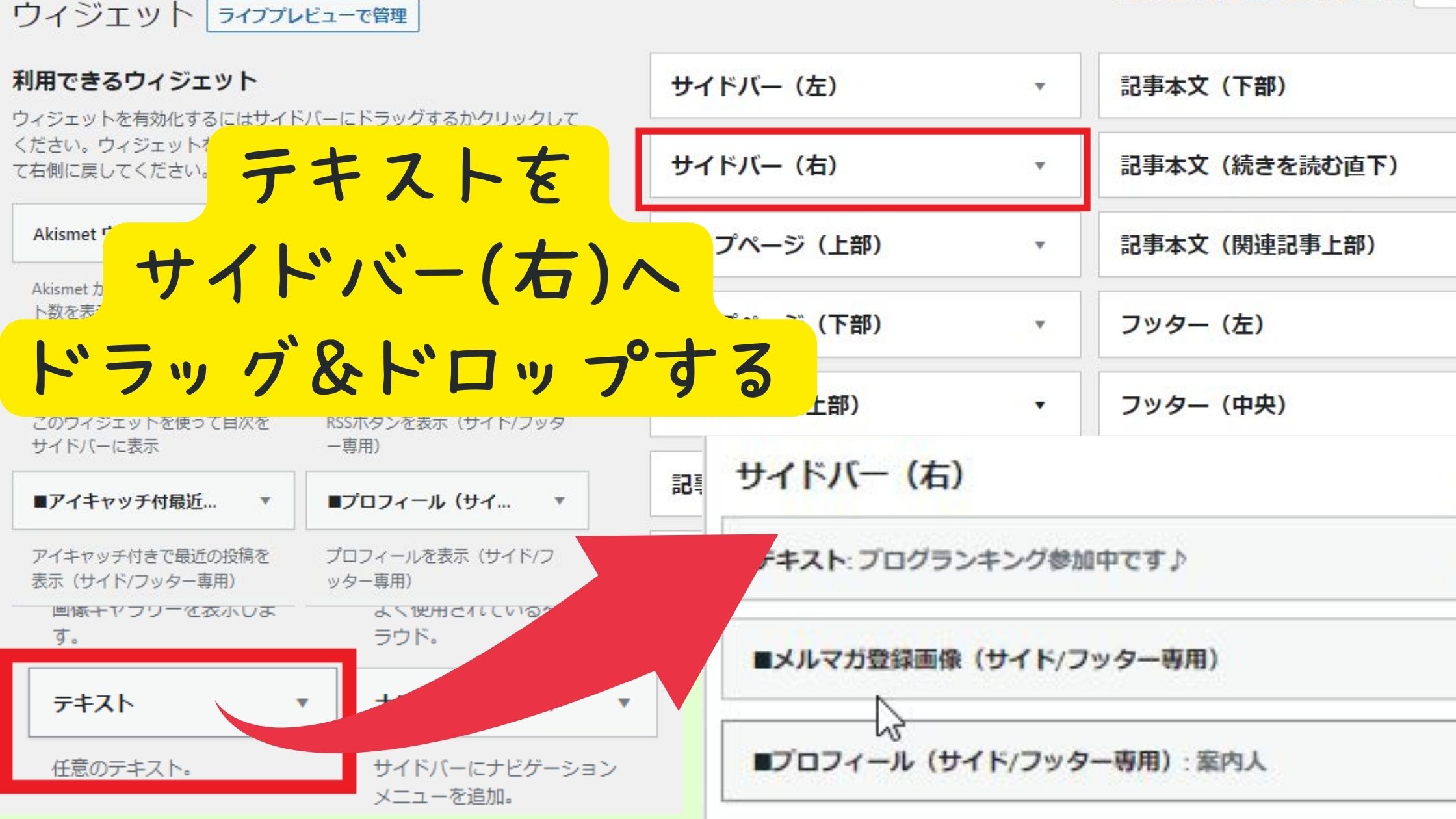
ここから少し難しいんですが、ドラッグ&ドロップでサイドバーの(右)の項目の中に「テキスト」の項目を増やします。
「テキスト」を右クリックで押さえたまま、マウスを動かして「サイドバー(右)」へ持って行って離します。

持って行ったら、
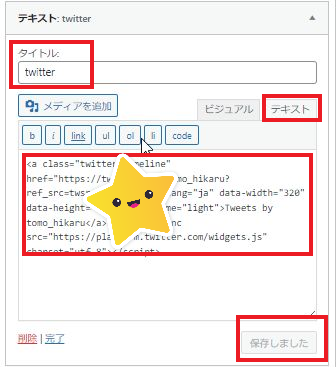
テキスト内に下記作業を行います。
サイドバーのテキストに関しては、表示される順番をドラッグ&ドロップすれば入れ替えることができます。
お好みで順番を前後表示変更することができますよ。

まずは、タイトルにツイッター(twitter)と入力します。
コピペしてきたデータを、ビジュアルではなくテキスト側にペースト貼り付けします。
右下の保存ボタンを押して、完了ボタンを押せば保存されます。
(画像は保存後になります)
また、タイトルも違うものにしたい場合は違うものでも大丈夫です。

ビジュアルの状態でこんな感じで入力されていれば、ツイッター(twitter)のタイムライン表示は大丈夫ですよ。
以上で、この状態をパソコン画面に確認することができるようになります。

ワードプレス(wordpress)のサイドバーにツイッター(twitter)を埋め込みする方法まとめ

画像付きで長かったから、
大変だったかニャーワン?
それでも、簡単にワードプレス(wordpress)のサイドバーにツイッター(twitter)を埋め込みできる1番いい方法です。
ブログ始めたばかりだけど、
何だかかっこいい!
ってブログを眺めながら思えてくるかもしれませんよ(*'▽')
簡易的に説明すると、ツイッター(twitter)のデータをTwitter Publishで抽出してデータをコピペしてワードプレス(wordpress)のウィジェット昨日のテキストにコピペして貼るだけなんです。
上記説明を要約すると、こんな感じです。
ワードプレスってプラグインを使ったり、有料無料テーマを使って様々なレイアウトでブログを進めていけるメリットはありますよね。
しかし!!
ワードプレスの操作方法って、慣れるまで時間がかかるんですよね。
そこがデメリットなんですが、ずっと触っていたらなれるので一緒に頑張りましょう。











 疑問点・不明点・質問したいことがあればお気軽に相談してくださいね(*´ω`*)
疑問点・不明点・質問したいことがあればお気軽に相談してくださいね(*´ω`*)

文章だけじゃ分かりにくい!